Recently we discussed FLUID Tiles around FLUID Navigation Collections. If you missed our blog about creating FLUID Tiles – Click Here.
Newer with FLUID is the ability to create a FLUID Pivot Grid Tile which makes these pivot grids more accessible via mobile. Let’s walk through creating a FLUID Pivot Grid Tile and report.
Before you can start creating the FLUID Pivot Grid Tile, you have to create a query and then create the pivot grid. We have prior blogs on that topic so we won’t discuss that here but will assume that the pivot grid is already created. However, if you didn’t read those blogs yet, Click here to view our Blog about Pivot Grids.
As with the Navigation Collections, we start with our TILE WIZARD.
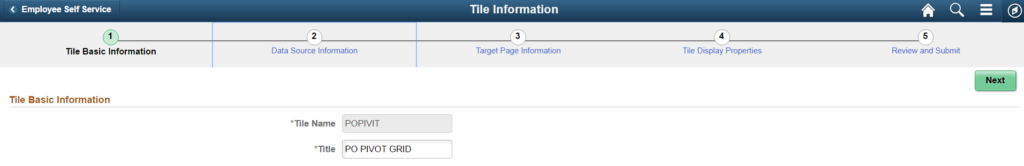
First, give your Tile a name and title.

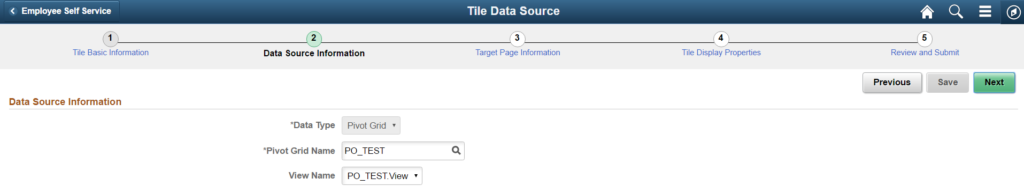
Next, select pivot grid as your data type and choose the name of the pivot grid that you created.

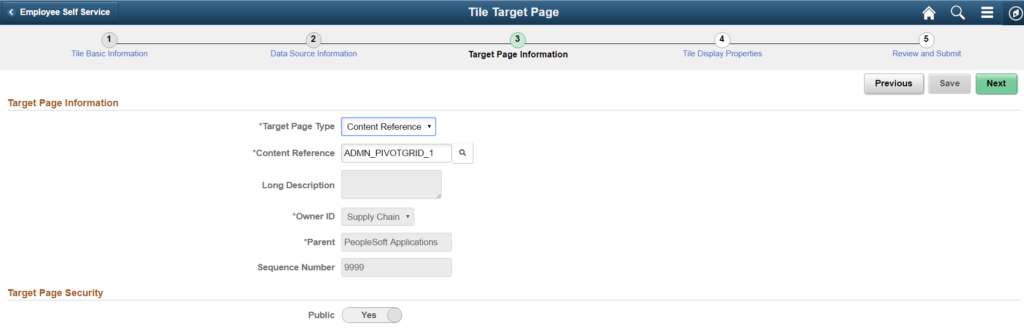
Choose the Owner ID, the Parent and make sure it is public.

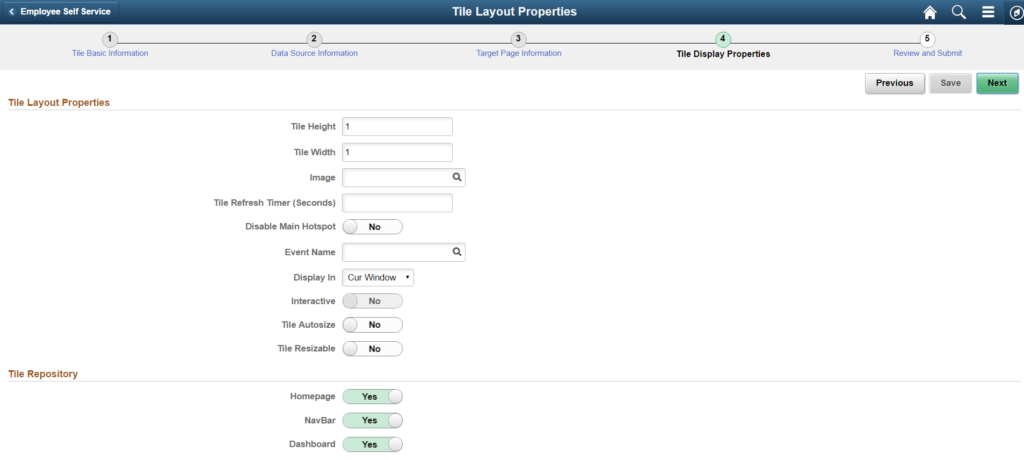
Next, create the tile size, give it a refresh rate if applicable, and make it interactive or not along with auto-sizing and resizing – all of these are options for you to consider. Identify whether the FLUID Tile can be on a Homepage, Navbar or Dashboard.

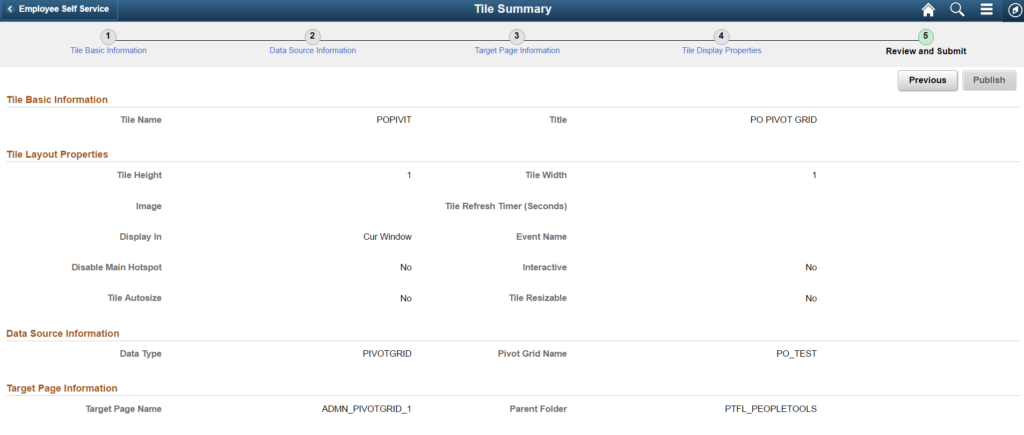
Review and hit the PUBLISH button.

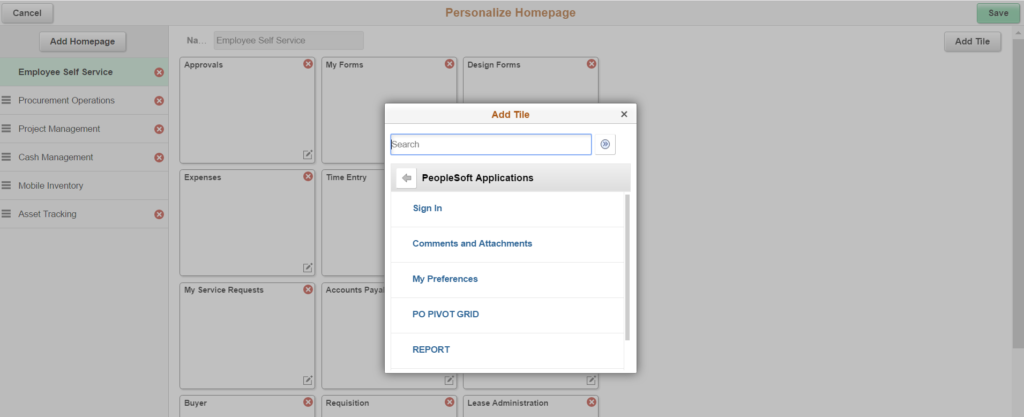
Personalize your Homepage as described in prior blogs.

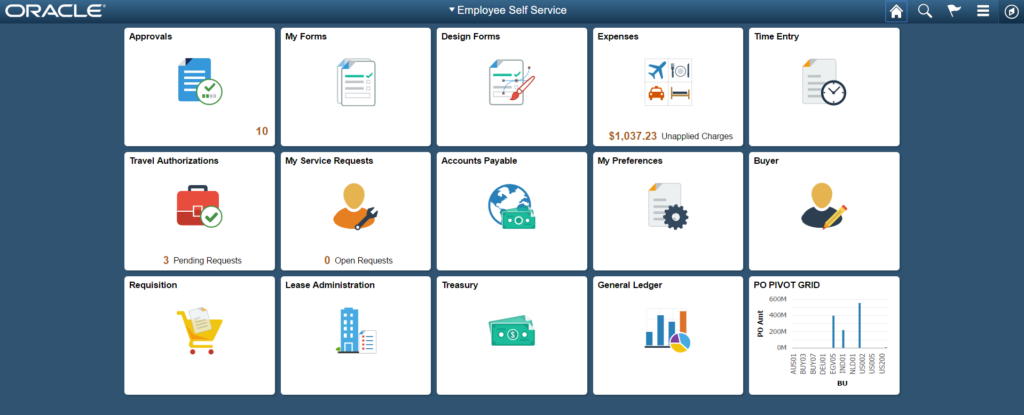
You will see the Pivot Grid Tile available on the homepage selected. Notice it is a preview of the results.

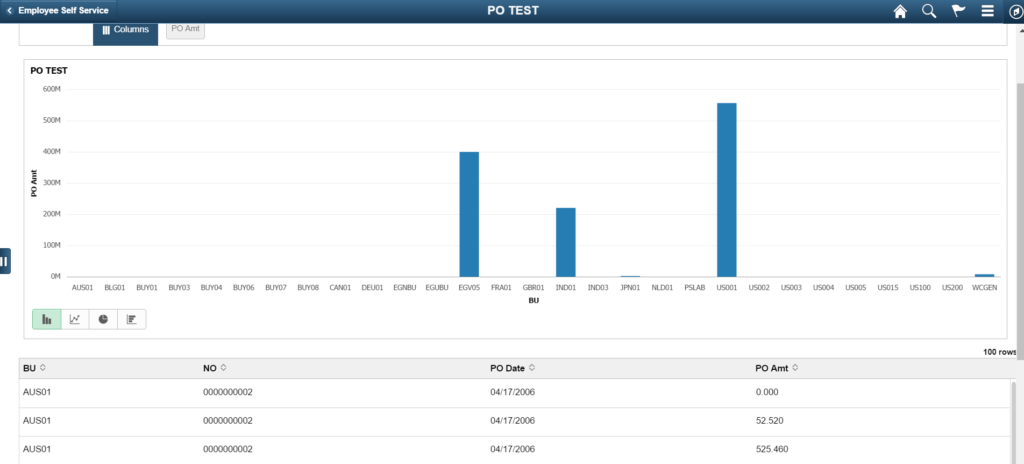
Click on the Pivot Grid Tile and the pivot grid report presents itself.

If you would like any additional information on Pivot Grid FLUID Tiles, please contact me at larry.zagata@miproconsulting.com